Step 1 – Installing Nginx
sudo apt update
sudo apt install nginx
Step 2 – Adjusting the Firewall
sudo ufw app list
sudo ufw allow ‘Nginx HTTP’
sudo ufw status
systemctl status nginx
Step 4 – Managing the Nginx Process
Now that you have your web server up and running, let’s review some basic management commands.
To stop your web server, type:
sudo systemctl stop nginx
Copy
To start the web server when it is stopped, type:
sudo systemctl start nginx
Copy
To stop and then start the service again, type:
sudo systemctl restart nginx
Copy
If you are only making configuration changes, Nginx can often reload without dropping connections. To do this, type:
sudo systemctl reload nginx
Copy
By default, Nginx is configured to start automatically when the server boots. If this is not what you want, you can disable this behavior by typing:
sudo systemctl disable nginx
Copy
To re-enable the service to start up at boot, you can type:
sudo systemctl enable nginx
Copy
You have now learned basic management commands and should be ready to configure the site to host more than one domain.
Step 5 – Setting Up Server Blocks (Recommended)
When using the Nginx web server, server blocks (similar to virtual hosts in Apache) can be used to encapsulate configuration details and host more than one domain from a single server. We will set up a domain called your_domain, but you should replace this with your own domain name.
Nginx on Ubuntu 20.04 has one server block enabled by default that is configured to serve documents out of a directory at /var/www/html. While this works well for a single site, it can become unwieldy if you are hosting multiple sites. Instead of modifying /var/www/html, let’s create a directory structure within /var/www for our your_domain site, leaving /var/www/html in place as the default directory to be served if a client request doesn’t match any other sites.
Create the directory for your_domain as follows, using the -p flag to create any necessary parent directories:
sudo mkdir -p /var/www/your_domain/html
Copy
Next, assign ownership of the directory with the $USER environment variable:
sudo chown -R $USER:$USER /var/www/your_domain/html
Copy
The permissions of your web roots should be correct if you haven’t modified your umask value, which sets default file permissions. To ensure that your permissions are correct and allow the owner to read, write, and execute the files while granting only read and execute permissions to groups and others, you can input the following command:
sudo chmod -R 755 /var/www/your_domain
Copy
Next, create a sample index.html page using nano or your favorite editor:
sudo nano /var/www/your_domain/html/index.html
Copy
Inside, add the following sample HTML:
/var/www/your_domain/html/index.html
<html>
<head>
<title>Welcome to your_domain!</title>
</head>
<body>
<h1>Success! The your_domain server block is working!</h1>
</body>
</html>
Copy
Save and close the file by pressing Ctrl+X to exit, then when prompted to save, Y and then Enter.
In order for Nginx to serve this content, it’s necessary to create a server block with the correct directives. Instead of modifying the default configuration file directly, let’s make a new one at /etc/nginx/sites-available/your_domain:
sudo nano /etc/nginx/sites-available/your_domain
Copy
Paste in the following configuration block, which is similar to the default, but updated for our new directory and domain name:
/etc/nginx/sites-available/your_domain
server {
listen 80;
listen [::]:80;
root /var/www/your_domain/html;
index index.html index.htm index.nginx-debian.html;
server_name your_domain www.your_domain;
location / {
try_files $uri $uri/ =404;
}
}
Copy
Notice that we’ve updated the root configuration to our new directory, and the server_name to our domain name.
Next, let’s enable the file by creating a link from it to the sites-enabled directory, which Nginx reads from during startup:
sudo ln -s /etc/nginx/sites-available/your_domain /etc/nginx/sites-enabled/
Copy
Note: Nginx uses a common practice called symbolic links, or symlinks, to track which of your server blocks are enabled. Creating a symlink is like creating a shortcut on disk, so that you could later delete the shortcut from the sites-enabled directory while keeping the server block in sites-available if you wanted to enable it.
Two server blocks are now enabled and configured to respond to requests based on their listen and server_name directives (you can read more about how Nginx processes these directives here):
your_domain: Will respond to requests foryour_domainandwww.your_domain.default: Will respond to any requests on port 80 that do not match the other two blocks.
To avoid a possible hash bucket memory problem that can arise from adding additional server names, it is necessary to adjust a single value in the /etc/nginx/nginx.conf file. Open the file:
sudo nano /etc/nginx/nginx.conf
Copy
Find the server_names_hash_bucket_size directive and remove the # symbol to uncomment the line. If you are using nano, you can quickly search for words in the file by pressing CTRL and w.
Note: Commenting out lines of code – usually by putting # at the start of a line – is another way of disabling them without needing to actually delete them. Many configuration files ship with multiple options commented out so that they can be enabled or disabled, by toggling them between active code and documentation.
/etc/nginx/nginx.conf
...
http {
...
server_names_hash_bucket_size 64;
...
}
...
Save and close the file when you are finished.
Next, test to make sure that there are no syntax errors in any of your Nginx files:
sudo nginx -t
Copy
If there aren’t any problems, restart Nginx to enable your changes:
sudo systemctl restart nginx
Copy
Nginx should now be serving your domain name. You can test this by navigating to http://your_domain, where you should see something like this:

Step 6 – Getting Familiar with Important Nginx Files and Directories
Now that you know how to manage the Nginx service itself, you should take a few minutes to familiarize yourself with a few important directories and files.
Content
/var/www/html: The actual web content, which by default only consists of the default Nginx page you saw earlier, is served out of the/var/www/htmldirectory. This can be changed by altering Nginx configuration files.
Server Configuration
/etc/nginx: The Nginx configuration directory. All of the Nginx configuration files reside here./etc/nginx/nginx.conf: The main Nginx configuration file. This can be modified to make changes to the Nginx global configuration./etc/nginx/sites-available/: The directory where per-site server blocks can be stored. Nginx will not use the configuration files found in this directory unless they are linked to thesites-enableddirectory. Typically, all server block configuration is done in this directory, and then enabled by linking to the other directory./etc/nginx/sites-enabled/: The directory where enabled per-site server blocks are stored. Typically, these are created by linking to configuration files found in thesites-availabledirectory./etc/nginx/snippets: This directory contains configuration fragments that can be included elsewhere in the Nginx configuration. Potentially repeatable configuration segments are good candidates for refactoring into snippets.
Server Logs
/var/log/nginx/access.log: Every request to your web server is recorded in this log file unless Nginx is configured to do otherwise./var/log/nginx/error.log: Any Nginx errors will be recorded in this log.
Conclusion
Now that you have your web server installed, you have many options for the type of content to serve and the technologies you want to use to create a richer experience.
How to setup a virtual host in apache2
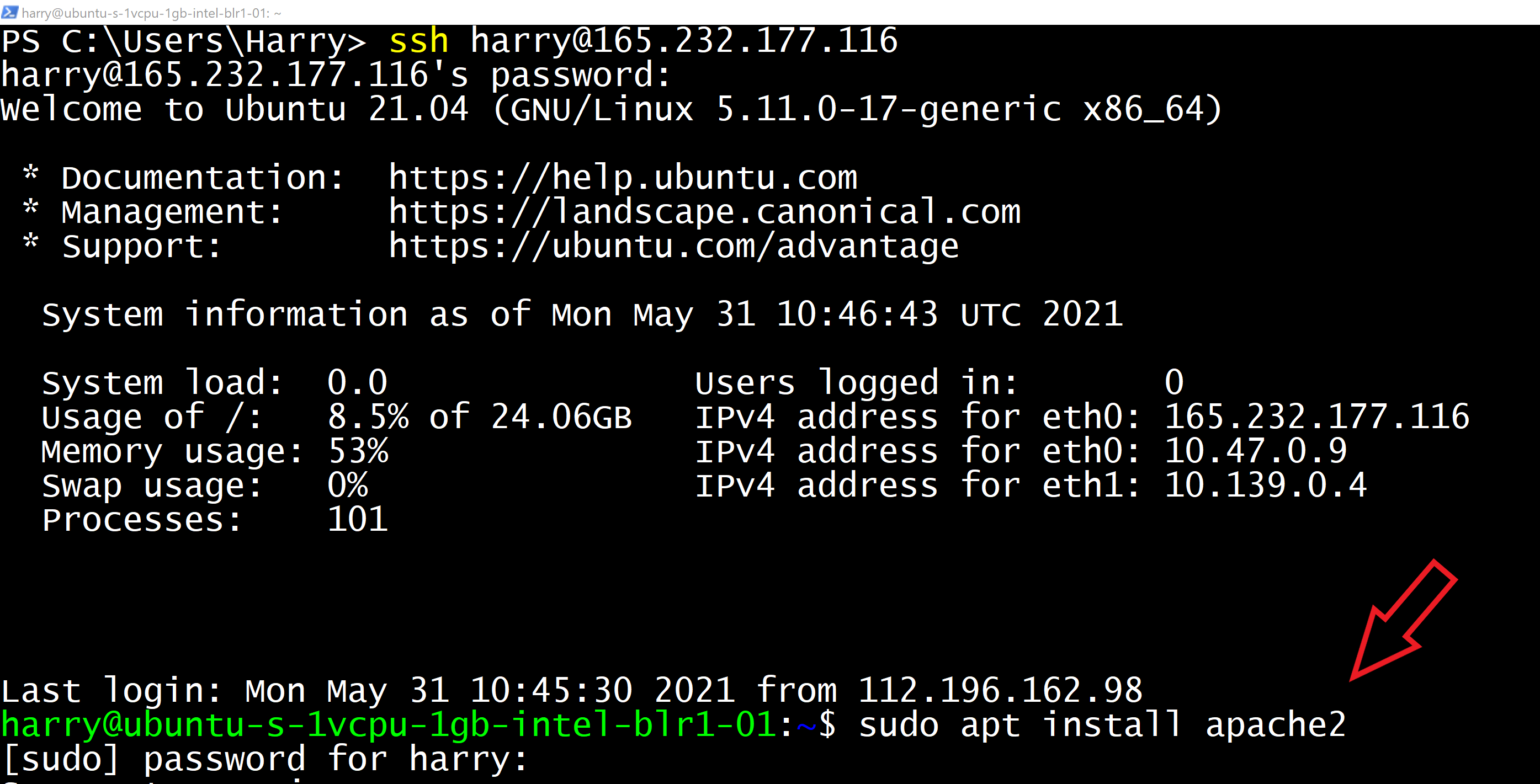
If you haven’t already installed apache2, you can do so by entering the below command in the ubuntu terminal
sudo apt install apache2
Copy

Assuming you have apache2 installed on your machine, all you need to do now is to follow the steps outlined in the next section to host multiple websites. For the sake of this tutorial, I will assume that we have to host 2 websites codewithharry.com and programmingwithharry.com on our ubuntu VPS. We will point the domains to the IP address of our droplets. Here is how A record is set up in GoDaddy.

The process is pretty similar for other domain providers
Let’s set up our virtual hosts now
Step 1 – Creating Directories for individual sites
Let’s create individual directories to store the contents of codewithharry.com and programmingwithharry.com. Execute the commands below to create these directories inside the /var/www folder
sudo mkdir -p /var/www/codewithharry.com/
sudo mkdir -p /var/www/programmingwithharry.com/
Copy
Step 2 – Transfer the site contents
Transfer the index.html and related files to the individual site directories using Filezilla
Step 3 – Creating the VirtualHost files
Create a new file inside the /etc/apache2/sites-available/ directory by firing the following commands below:
sudo vim /etc/apache2/sites-available/codewithharry.com.conf
Copy

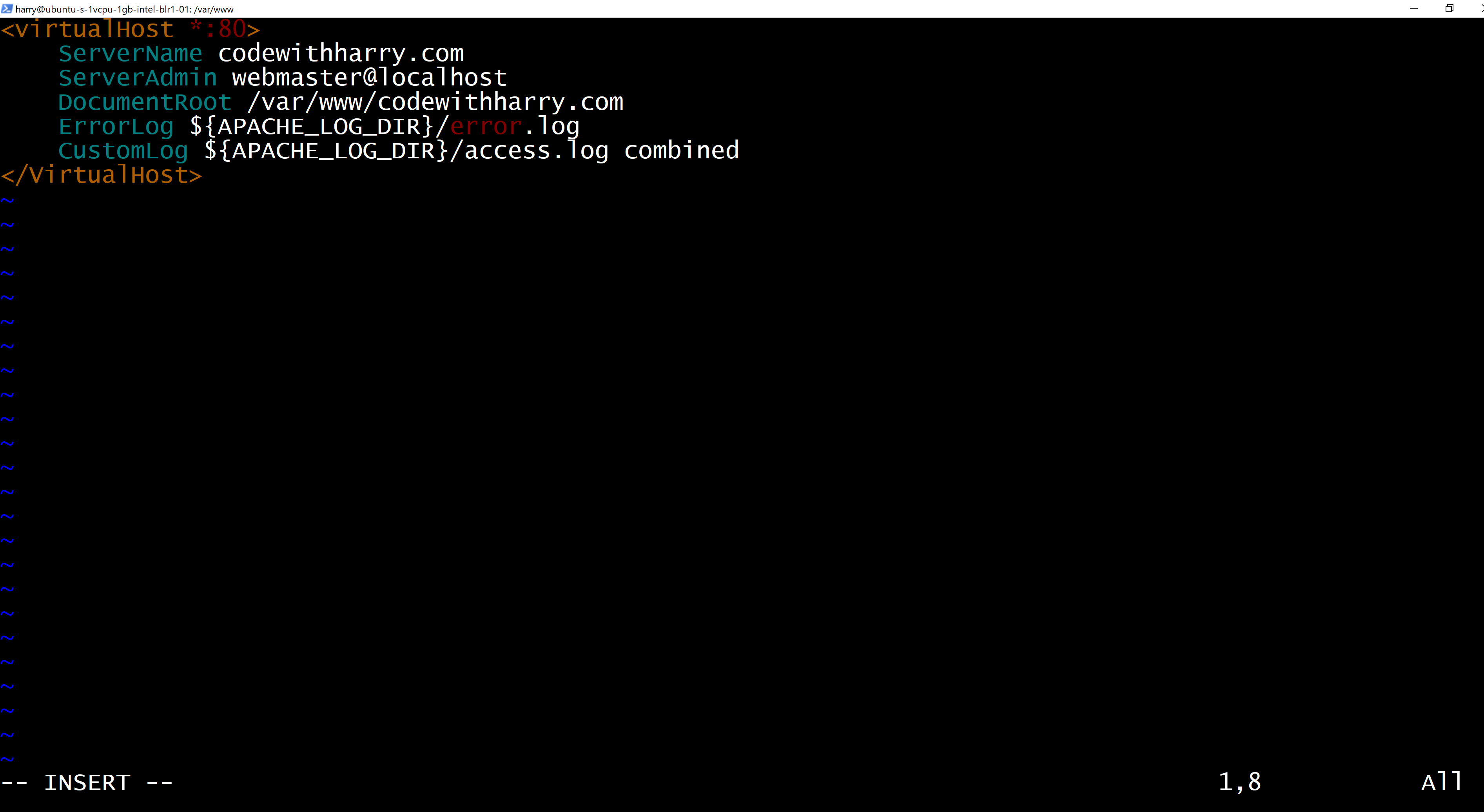
Once the codewithharry.com.conf file is created. paste the below contents inside it
<VirtualHost *:80>
ServerName codewithharry.com
ServerAdmin yourPublicEmail@email.com
DocumentRoot /var/www/codewithharry.com
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Copy

Repeat the same for programmingwithharry.com by executing the command below:
vim /etc/apache2/sites-available/programmingwithharry.com.conf
Copy
and paste the below contents:
<VirtualHost *:80>
ServerName programmingwithharry.com
ServerAdmin yourPublicEmail@email.com
DocumentRoot /var/www/programmingwithharry.com
ErrorLog ${APACHE_LOG_DIR}/error.log
CustomLog ${APACHE_LOG_DIR}/access.log combined
</VirtualHost>
Copy
Step 4 – Enable the VirtualHosts
In order for these virtual host files to function correctly, we need to enable them.
Enter the directory where we have created virtual hosts:
cd /etc/apache2/sites-available/
Copy

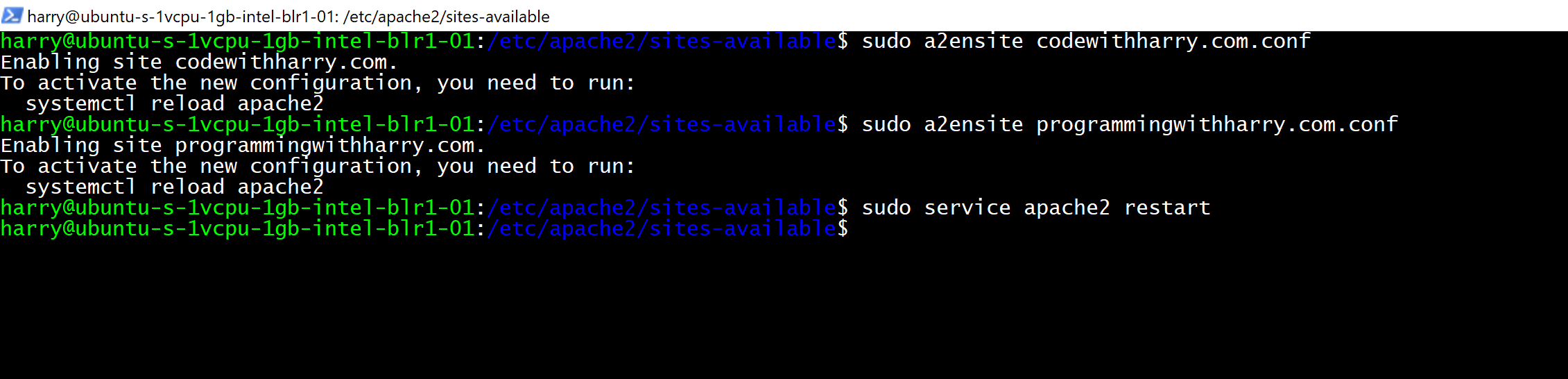
Execute the following commands to enable the virtual hosts:
sudo a2ensite codewithharry.com.conf
sudo a2ensite programmingwithharry.com.conf
Copy
Finally, you will have to restart the apache server:
sudo service apache2 restart
Copy
Step 5 – Test the configuration
Test the configuration of these virtual hosts by visiting your domains. You can configure as many virtual hosts as you want for your domains and this technique can help you power many websites on a single VPS.
Hope this will help you host your websites and save some money on VPS. Happy Coding!